728x90
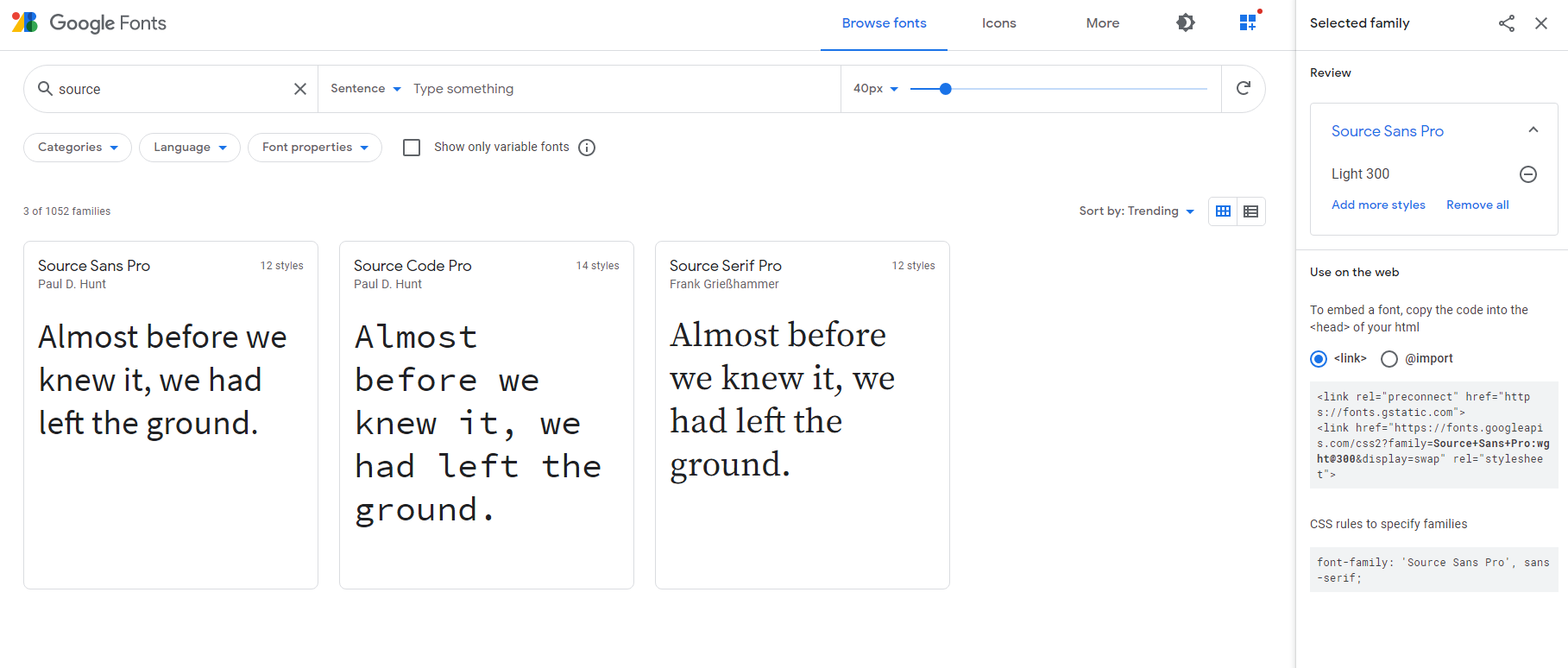
1-1. 소스를 head 사이에 복사해서 붙여넣어주세요.
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=선택한 폰트 이름">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=선택한 폰트 이름">
예)
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Font+Name">
</head>
1-2. 소스를 body에 붙여넣어 주세요.
<div style="font-family: '선택한 폰트 이름', serif;">Your text</div>
<div style="font-family: '선택한 폰트 이름', serif;">Your text</div>
예)
<body>
<div style="font-family: 'Font Name', serif;">Your text</div>
</body>
2.소스를 css 스타일 시트에 붙여넣어 주세요.
.css-selector{
font-family:'선택한 폰트 이름', serif;
}
.css-selector이 부분은 해당(선택할) class의 이름을 입력해줍니다.
전체 적용 예 1)
<html>
<head>
<title></title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=선택한 폰트 이름">
</head>
<body>
<div style="font-family: '선택한 폰트 이름', serif;">Your text</div>
</body>
</html>
전체 적용 예2)
<html>
<head>
<title></title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=선택한 폰트 이름">
<style>
.선택한 class이름{font-family:'선택한 폰트 이름', serif;}
</style>
</head>
<body>
<div class="클래스 이름">Your text</div>
</body>
</html>

728x90
'홈페이지 만들기' 카테고리의 다른 글
| Html,js,css 효과 플러그인 swiper (0) | 2021.04.27 |
|---|---|
| css 스타일 시트 글자를 더 우아하게 만드는 방법 (0) | 2021.04.27 |
| material-design-icons 사용방법 (0) | 2021.04.27 |
| 구글폰트 사용가이드 (0) | 2021.04.27 |
| Material Design 무료로 사용하기 (0) | 2021.04.27 |


